
Word Pressは初心者にとっては難問続きで息がきれそうです (;^_^A
Simplicityのテーマをインストールし、カスタマイズ(編集)する場合はSimplicityの子テーマをインストールし、子テーマを編集していくのですが、
ちょっと投稿記事の文字の大きさや、タイトルの文字の大きさを変えようと、
ダッシュボード>外観>テーマの編集 から
子テーマにCSSを追加したつまりなんですが
まったく反映されないではないですか! (~_~;)
なんで!? 原因は?
こんなこともできないなんて先が思いやられるなー
まさかSimplicityに問題があるわけないだろうし、絶対初心者の自分が間違っているはず・・・・ (;´∀`)
誰かそばに教えてくれる人がいればいいのに・・・ と思う瞬間です。
そしてやっと解決するときがきました。
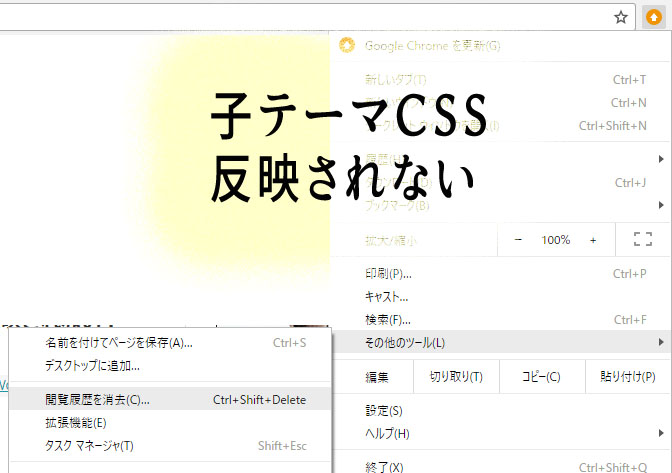
キャッシュの削除で解決しちゃったんです!
グーグルクローム>その他のツール>閲覧履歴を削除>キャッシュされた画像とファイルを削除
で、子テーマに追加したCSSが反映されるようになりましたー!!!
やったー!!! !(^^)!
Simplicityの子テーマに追加する場合は、
.article {
font-size: 15px;
line-height: 150%;
}
上記のような感じで大丈夫でした。
しかし文字の大きさなんですが、なぜか10pxだけは変化なしなんです。
よくわからないけど・・・・
9pxとか11pxでは変化ありました。10pxでトライして文字の大きさが変化しない場合はまじドツボにはまります。
お気をつけてー !(^^)!